Swing과 JavaFX를 이용하여 하나의 버튼이 있는 GUI창 만들어보기
코드 소개
-
Swing과 JavaFX를 이용하여 GUI 화면에 버튼 하나를 만들고, 버튼의 역할(버튼의 내용을 변경)을 구현한 프로그램이다.
코드
-
Swing 이용
import java.awt.BorderLayout;
import java.awt.EventQueue;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JButton;
public class OneButtonSwing extends JFrame {
private JPanel pane;
private JButton bigButton;
/**
* Launch the application.
*/
public static void main(String[] args) {
EventQueue.invokeLater(new Runnable() {
public void run() {
try {
OneButtonSwing frame = new OneButtonSwing(); // generate frame
frame.setVisible(true); // show frame
} catch (Exception e) {
e.printStackTrace();
}
}
});
}
/**
* Create the frame.
*/
public OneButtonSwing() {
initialize();
}
private void initialize() {
setSize(450, 300); // set frame's size, w=450, h=300
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); //
pane = new JPanel(); // generate panel
pane.setLayout(new BorderLayout(0, 0)); // 1*1 border layout
setContentPane(pane); // set frame's content
bigButton = new JButton("Push Me!!"); // generate button
bigButton.addActionListener(new ActionListener() { // button's click action
public void actionPerformed(ActionEvent e) {
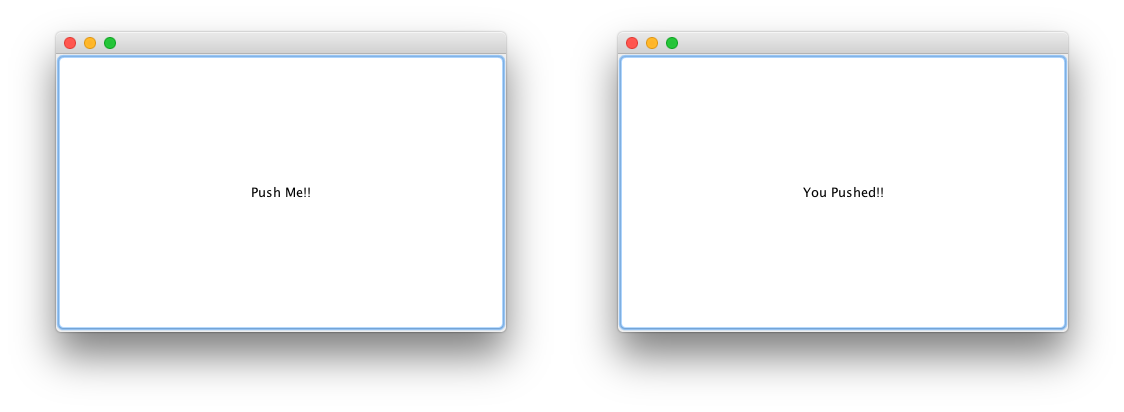
bigButton.setText("You Pushed!!");
}
});
pane.add(bigButton, BorderLayout.CENTER); // insert button into panel, button's position is center of panel
}
}
-
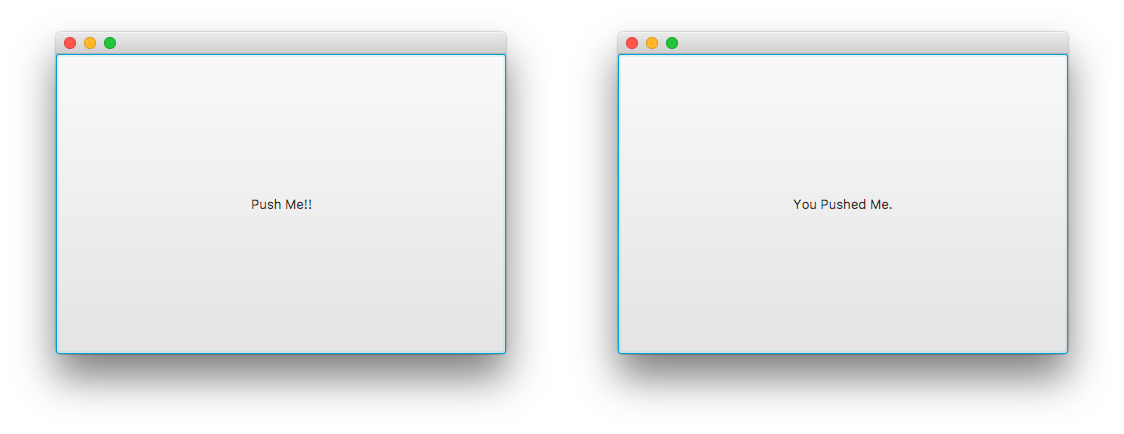
JavaFX 이용
import javafx.application.Application;
import javafx.stage.Stage;
import javafx.scene.Scene;
import javafx.scene.layout.BorderPane;
import javafx.scene.control.Button;
import javafx.stage.Screen;
public class OneButtonJavaFX extends Application {
private BorderPane pane;
private Button bigButton;
/**
* Launch the application.
*/
public static void main(String[] args) {
launch(args);
}
/**
* Create the frame.
*/
@Override
public void start(Stage primaryStage) {
try {
initialize();
Scene scene = new Scene(pane); // generate scene
primaryStage.setScene(scene); // set stage's content
primaryStage.show(); // show stage
} catch(Exception e) {
e.printStackTrace();
}
}
private void initialize() {
pane = new BorderPane(); // generate panel
pane.setPrefSize(450, 300); // set panel's size, w=450, h=300
bigButton = new Button("Push Me!!"); // generate button
bigButton.setPrefWidth(Screen.getPrimary().getBounds().getWidth()); // bind button's width with stage's width
bigButton.setPrefHeight(Screen.getPrimary().getBounds().getHeight()); // bind button's height with stage's height
bigButton.setOnAction(e->{ // button's click action
bigButton.setText("You Pushed Me.");
});
pane.setCenter(bigButton); // insert button into panel, button's position is center of panel
}
}
실행결과
-
Swing 이용

-
JavaFX 이용